
Сайт образовательного учреждения: разработка по всем правилам
Сайты государственных образовательных учреждений – это всегда задания повышенной сложности по разработке. Методическое пособие по решению этих заданий содержит 110 страниц и более 300 обязательных пунктов. Если сайт учебного заведения не соответствует требованиям законодательства, организацию могут оштрафовать и даже лишить лицензии.
Главный вызов такого проекта - соблюсти баланс интересов и требований: сделать сайт Московской государственной академии хореографии по жестким методическим указаниям, объединить изящество балета, образовательные стандарты, более 500 страниц документов и уложить творческие порывы в программную логику.

Сначала исходные данные и немного цифр. Содержание и структуру сайтов любых образовательных учреждений от детских садов до академий регламентируют Федеральный закон об образовании, два постановления Правительства РФ, один приказ Минобрнауки и два приказа Рособрнадзора, один из них вступил в силу 1 сентября. В разработке любого образовательного сайта нет места вольности, успех кроется в единообразии. Меню сайта обязано содержать разделы:
- Основные сведения,
- Структура и органы управления образовательной организацией,
- Документы,
-
Образование,
-
Руководство,
-
Педагогический состав,
-
Материально-техническое обеспечение и оснащенность образовательного процесса. Доступная среда,
-
Стипендии и меры поддержки обучающихся,
-
Платные образовательные услуги,
-
Финансово-хозяйственная деятельность,
-
Вакантные места для приема (перевода) обучающихся,
-
Международное сотрудничество,
-
Организация питания в образовательной организации.
Если учреждение работает по федеральным образовательным стандартам, то в меню добавляется подраздел «Образовательные стандарты и требования». Получаем минимум 13 или 14 пунктов, которые должны быть понятны пользователю, облегчать навигацию по ресурсу и оставаться доступными на любой странице сайта.
Требования важны для чиновников и контролирующих органов, но нельзя забывать о главном – уникальности учебного заведения. Сайт остается визитной карточкой и первой точкой контакта с пользователями. Им важны имидж образовательной организации, программы, академическая база, традиции, полная достижений история и состав педагогов. Сайт должен вызывать симпатию, внушать доверие родителям и подсказывать ответы на возникающие вопросы.
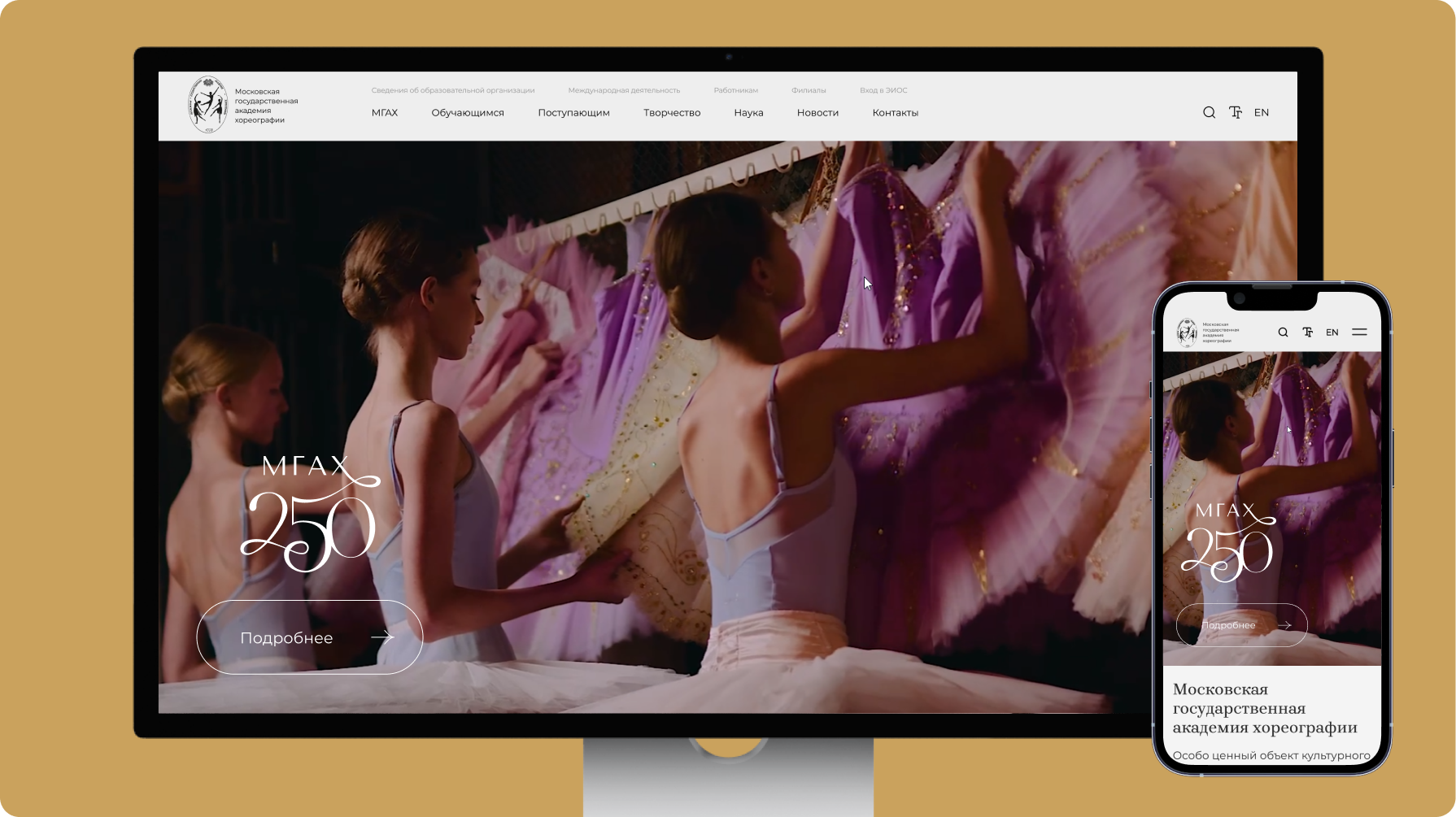
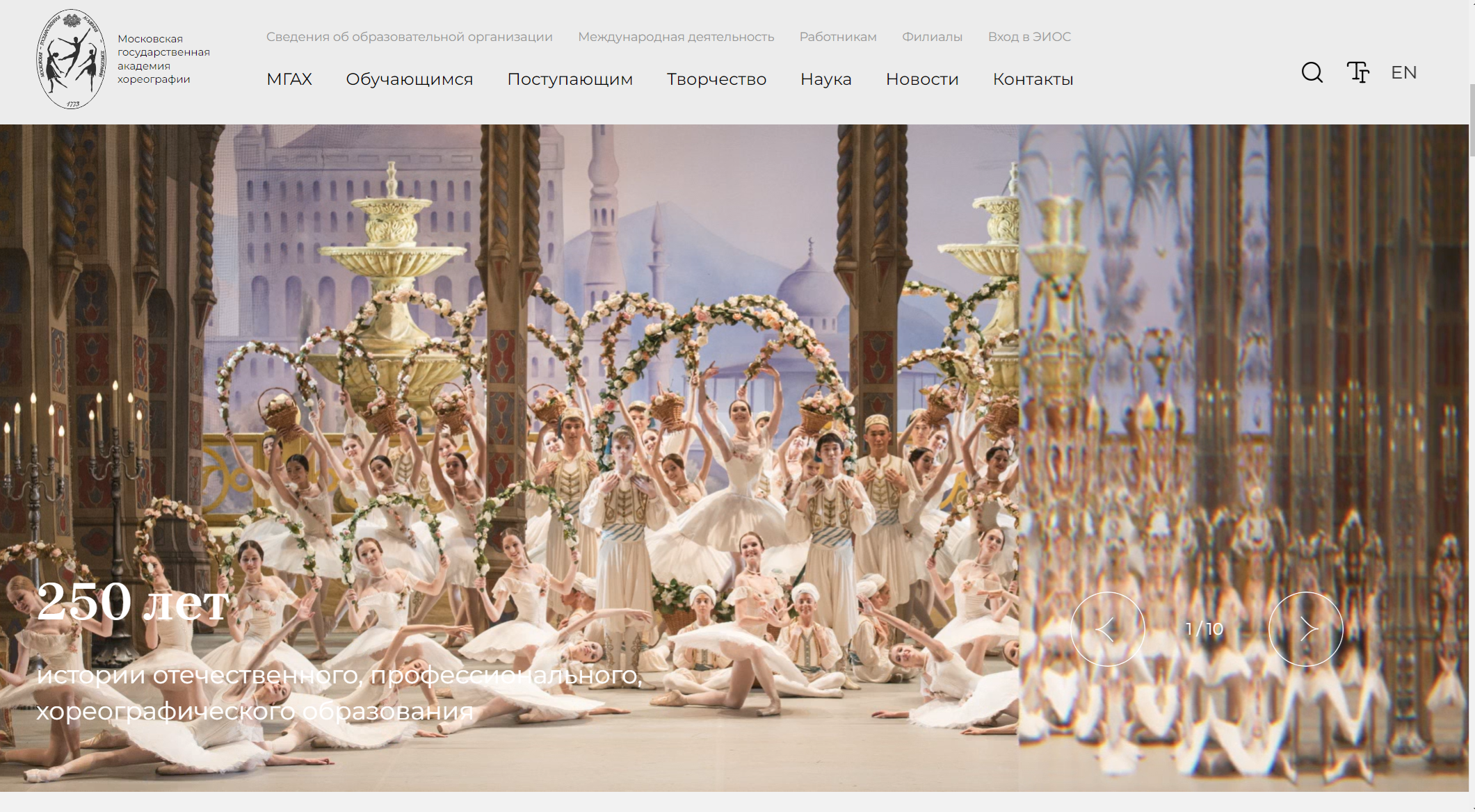
МГАХ работает более 250 лет, у академии есть история, стиль и статус. Для ее сайта мы как команда разработчиков выбрали минималистичный дизайн со сдержанными, благородными цветами, большим количеством «воздуха» и с четкой, понятной структурой. При этом главная страница во многом напоминает балетную постановку на сцене Большого театра. Есть «вторая линия» – верхнеуровневое меню по всем требования законодательства, «первая линия» – меню для посетителей сайта с полезной информацией, далее «солисты» – видео, анимированный слайдер с фактами об академии и интерактивный блок истории в пределах первых двух скроллов. В качестве «либретто» – быстрые ссылки на самые востребованные страницы сайта, с их помощью пользователи в пару кликов находят нужные сведения.

Декорации или вижуалы – эффектная, но массивная часть сайта. Для ускорения загрузки страниц разработчики использовали JPEG 2000, JPEG XR и WebP, такие форматы изображений подгружаются быстрее и потребляют вдвое меньше трафика по сравнению со стандартными PNG и JPEG. Сейчас в зависимости от расположения сервера десктопная загрузка сайта занимает от 0,257 до 1,059 сек.
Но вернемся к условиям задачи.
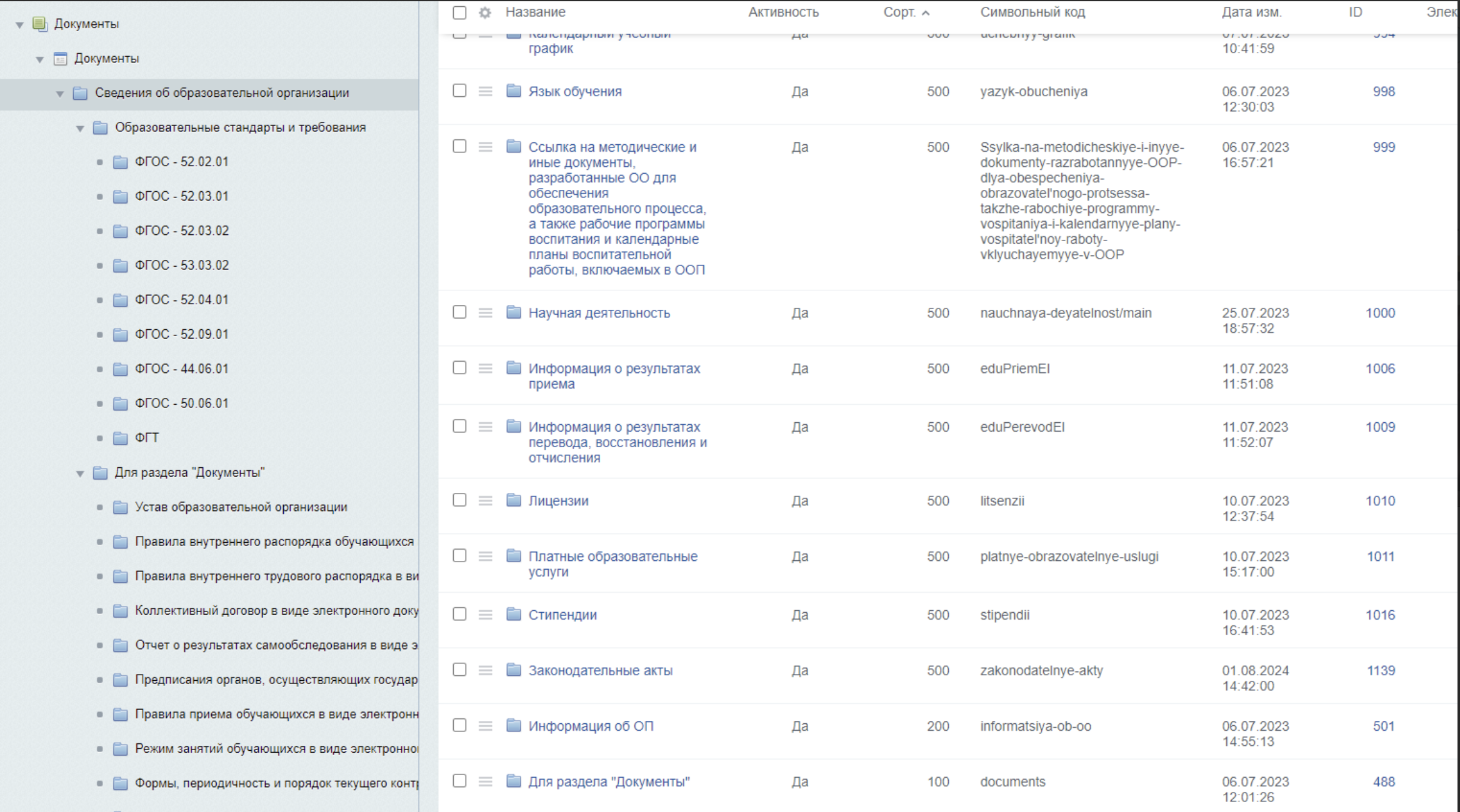
На сайте в открытом доступе размещаются 13 подразделов в разделе “Документы”: устав, свидетельство о государственной аккредитации с приложениями, правила внутреннего, трудового распорядка, коллективный договор, результат самообследования (показатели эффективности по всем направлениям деятельности), предписания контролирующих органов, правила приема, режим занятий, формы контроля успеваемости, порядок перевода, приостановления обучения для несовершеннолетних и локальные нормативные акты. Еще более 20 документов могут понадобиться и на других отдельных страницах сайта, все должны быть с электронной подписью. На обновление любых данных законодательством отводится 10 дней.
Вариант реализации – цифровое хранилище

До модернизации интернет-ресурс МГАХ содержал более 500 страниц, поэтому вариант постраничного размещения мы не рассматривали. Команда радикально изменила архитектуру сайта и создала систему управления большим количеством данных. Все необходимые документы разместили в цифровом хранилище, оттуда их легко привязать к нужному контенту с помощью перекрестных ссылок. Система хранения упростила навигацию на сайте, сократила количество страниц в 2,2 раза. Для академии было важно, чтобы при замене устаревшего документа на новый, все страницы автоматически начинали ссылаться на обновленный файл. Цифровое хранилище решает и эту задачу.
Каждый сайт образовательной организации проходит процедуру автоматического аккредитационного мониторинга, успешным результатом проверки считаются 100%.. Для такого результата необходима качественная HTML-разметка. Она должна полностью соответствовать методическим рекомендациям и требованиям законодательства. Коллеги проставляли на сайте тэги с атрибутами (itemprop="addRef") точно по методичкам. В каждом разделе указаны от 2 до 18 таких идентификаторов, по ним система проверяет соответствие требованиям законодательства. Результат автоматического мониторинга составил 100%.
Доступность информации и инклюзивность

Цифровая инклюзивная среда сайта – еще одно требование законодательства. Команда провела большую подготовительную работу, изучила ГОСТы, требования и десятки методических рекомендаций. В результате разработчики создали версию для слабовидящих пользователей, которая подходит для шести популярных браузеров и позволяет легко управлять размерами шрифтов и цветовыми схемами. Пользователи отключают эффекты, анимацию и автовоспроизведение видео, настраивают масштаб контента, чтобы он отображался крупнее или мельче без искажений.
Наполнение сайта и работа с контентом

В учебных заведениях не всегда есть технические специалисты для работы с сайтом, поэтому управление контентом должно быть интуитивно понятным и быстрым, а значит, нужен удобный инструмент для контент-менеджера или того, кто взял на себя эти обязанности. Мы собрали для МГАХ новую систему администрирования на базе «1С-Битрикс». У сотрудника, отвечающего за сайт, теперь есть каталог, включающий 64 модуля и 11 справочников. Эти инструменты позволяют легко управлять всеми видами информации без знания HTML. Контент можно разместить одновременно в нескольких разделах. Для длинных статей и публикаций разработали специальный конструктор с информационными блоками и шаблонами вёрстки под фото и видео. В результате время на администрирование сайта сократилось в три раза.
Создание сайта образовательной организации — задача не из лёгких. Необходимо учитывать строгие законодательные требования, работать с большим объемом данных и ориентироваться на разные целевые аудитории от абитуриентов до контролирующих органов. После девяти месяцев напряженной работы сайт МГАХ получился информативным, легким и привлекательным. Именно таким, какой ценят в мире балета и образования. Для команды Morizo это был важный опыт, который пригодится при создании сайтов для школ, колледжей и любых других организаций, где существуют множество требований и правил, а также важны большие архивы документов.